Opening records from a table
The mini example shows a list of accounts and then a button to click to open the record. We can build on our previous example code. So in our apex class we are simply returning some account records:
@AuraEnabled(cacheable=true)
public static List<Account> getListofAccounts () {
List<Account> retAccountList = new List<Account> ();
retAccountList = [SELECT Id, Name, CreatedDate FROM Account LIMIT 5];
return retAccountList;
}
Create a new lwc called openRecords and then in the js file we have:
import { LightningElement, wire } from 'lwc';
import getListofAccounts from "@salesforce/apex/objectReturnController.getListofAccounts";
export default class OpenRecords extends LightningElement {
returnAccount;
@wire(getListofAccounts)
wiredgetListofAccounts({ error, data }) {
if (data) {
console.log('-- data returned --');
console.log(data);
this.returnAccount = data;
} else if (error) {
console.log(error);
}
}
}
And then in the openRecords.html we have
<template>
<lightning-card title="Results From Apex Call" icon-name="custom:custom40">
<template if:true={returnAccount}>
<table
class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_fixed-layout slds-table_striped"
>
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate slds-text-heading_small" title="Status">
Id
</div>
</th>
<th scope="col">
<div class="slds-truncate slds-text-heading_small" title="Name">
Name
</div>
</th>
<th scope="col">
<div class="slds-truncate slds-text-heading_small" title="Action">
Action
</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={returnAccount} for:item="item">
<tr key={item.Id} class="list-line slds-hint-parent">
<th key={item.Id} scope="row">
<div key={item.Id} class="slds-wrap" title="Id">
{item.Id}
</div>
</th>
<td key={item.Id}>
<div class="slds-wrap" title="Name">
{item.Name}
</div>
</td>
<td key={item.Id}>
<div class="slds-wrap" title="Action">
</div>
</td>
</tr>
</template>
</tbody>
</table>
</template>
</lightning-card>
</template>
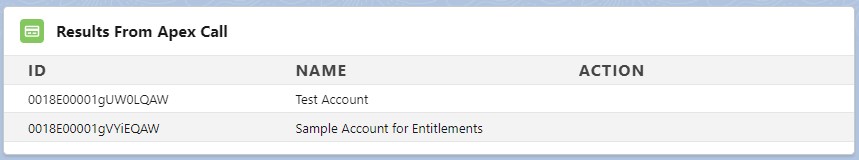
This will display fairly standard Datatable:

What we need is a button one each row that will open the record we need, there are two challenges in this. Firstly we need a way of knowing what ID we need to open based on the button pressed. And then secondly we need to know how to open that record.
When we are creating the button we can pass in additional data by using the data- property of the button. So if we say use data-colour=’green’ we can then find the colour property in the javascript code. This is part of the javascript HTMLelement.dataset see https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset for more information and example. As we need an record Id we will use data-recordid and so we will create a button:
<td key={item.Id}>
<div class="slds-wrap" title="Action">
<lightning-button
variant="brand"
label="Open"
title="Open"
onclick={handleOpenRecord}
data-recordid={item.Id}
class="slds-m-around_xx-small"
></lightning-button>
</div>
</td>
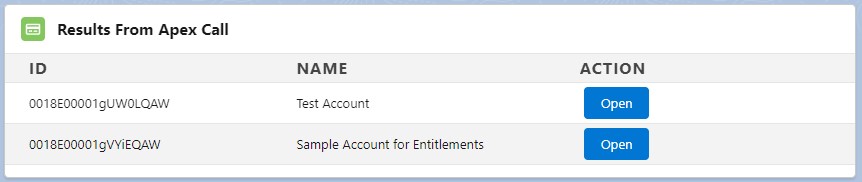
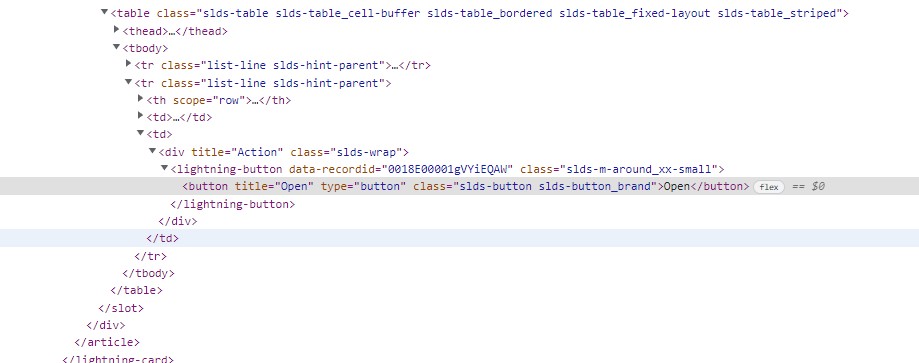
This will display our button on the page:

It is important to know that this means that the recordId is in the client side browser code – so be careful if this is used outside Salesforce:

In our JavaScript file we can capture the handleOpenRecord and use the event to look up the recordId:
handleOpenRecord(event) {
console.log("handleOpenRecord");
console.log(event.currentTarget.dataset.recordid);
}
Each button will then display the recordid associated with the row:

Now we need to open the record from the button. This is described in the lwc documentation on this page https://developer.salesforce.com/docs/component-library/bundle/lightning-navigation/documentation. There are a few things to to, we need to import the methods, update the component base class and then use the methods to do the navigation. So we :
import { NavigationMixin } from 'lightning/navigation';
..
export default class OpenRecords extends NavigationMixin(LightningElement) {
..
handleOpenRecord(event) {
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: event.currentTarget.dataset.recordid,
actionName: 'view',
},
});
}
Our final openRecord.js looks like this:
import { LightningElement, wire } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
import getListofAccounts from "@salesforce/apex/objectReturnController.getListofAccounts";
export default class OpenRecords extends NavigationMixin(LightningElement) {
returnAccount;
@wire(getListofAccounts)
wiredgetListofAccounts({ error, data }) {
if (data) {
console.log('-- data returned --');
console.log(data);
this.returnAccount = data;
} else if (error) {
console.log(error);
}
}
handleOpenRecord(event) {
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: event.currentTarget.dataset.recordid,
actionName: 'view',
},
});
}
}
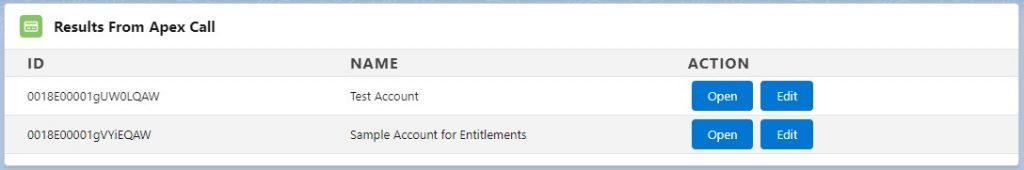
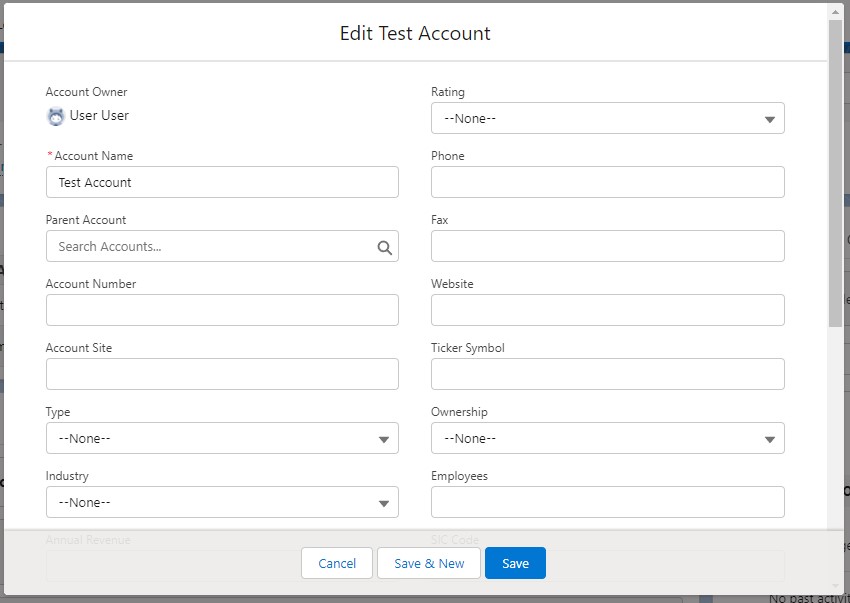
We can also add an edit button and open the edit dialog box:
<lightning-button
variant="brand"
label="Edit"
title="Edit"
onclick={handleEditRecord}
data-recordid={item.Id}
class="slds-m-around_xx-small"
></lightning-button>
handleEditRecord(event) {
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: event.currentTarget.dataset.recordid,
actionName: 'edit',
},
});
}